Your How to make a header not faded images are available. How to make a header not faded are a topic that is being searched for and liked by netizens today. You can Find and Download the How to make a header not faded files here. Find and Download all royalty-free vectors.
If you’re looking for how to make a header not faded pictures information related to the how to make a header not faded interest, you have come to the right site. Our website always gives you suggestions for refferencing the highest quality video and picture content, please kindly surf and locate more informative video articles and images that fit your interests.
How To Make A Header Not Faded. How do I make the header not faded in Word. Create a header the same way you usually do dont forget that it needs to be sticky. 3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head.
 How To Create Fade Line For Header Using Css From sanwebcorner.com
How To Create Fade Line For Header Using Css From sanwebcorner.com
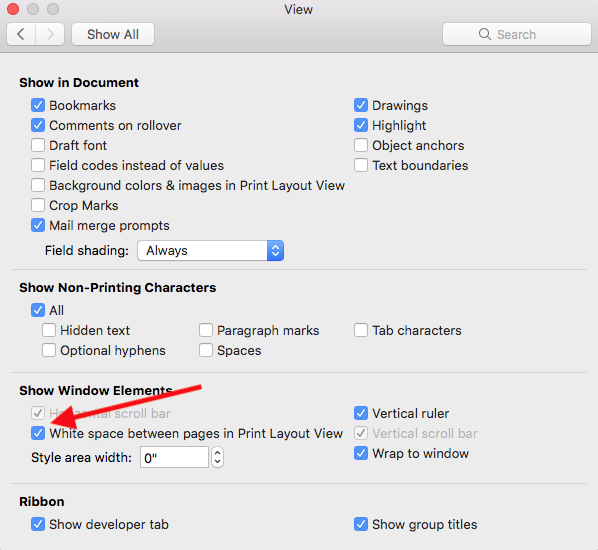
Videos you watch may be added to the TVs watch history and influence TV recommendations. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. In WordPreferencesView check All in the Show Non-printing characters section. Take a look in a different browser or in incognito private mode and see what you think. If playback doesnt begin shortly try restarting your device.
You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position.
Publish the header as you normally would. Videos you watch may be added to the TVs watch history and influence TV recommendations. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest. What Im trying to do is make the top header of my website disappear when the user scrolls down and reappear when they scroll to the top of the page.

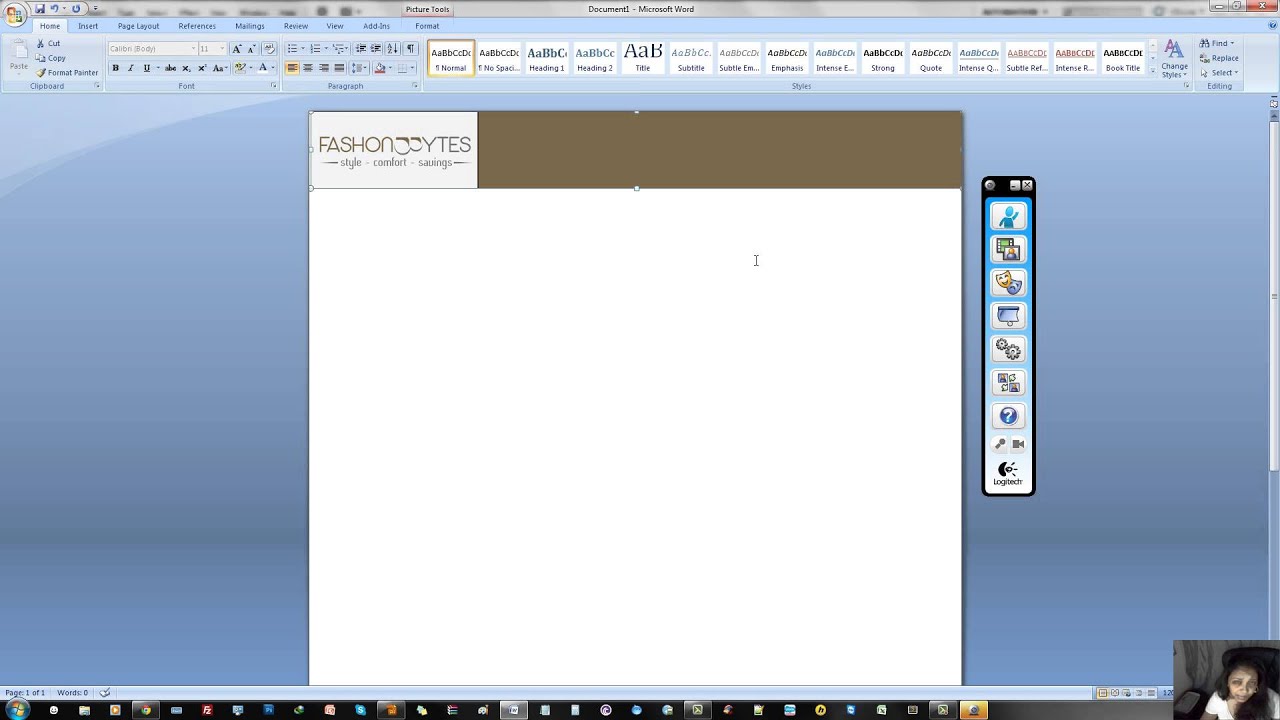
It is just to differentiate between the body text and the header. Dont choose the background for the part where the header is setting the rgba to 2552552550 or 0000 can also be used to set the background to transparent. Create a header the same way you usually do dont forget that it needs to be sticky. Step 2 Add CSS. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
 Source: wikihow.com
Source: wikihow.com
3 minsIn Microsoft Word how can I have a different header or httpskbiuedudaiav If necessary move to the header or footer you want to change. Headers and footers will look correctly in Print Preview Backstage view which you can activate by. Main-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile. Right-click the orange graph object and choose Format Object to adjust transparency. FixedRelated searches for how to make a header not fadedhow to make footer not fadehow to stop header from fadingword make header not fadehow to create a headerhow to delete the header in wordhow to change header for different pagesremove header word 2013multiple headers in word 2013Pagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year.
 Source: turfnet.com
Source: turfnet.com
If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. My code so far. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions. Scroll back up to remove the sticky effect. In WordPreferencesView check All in the Show Non-printing characters section.
 Source: superuser.com
Source: superuser.com
Take a look in a different browser or in incognito private mode and see what you think. Shape in page header is active. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. You can also open. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section.
 Source: pinterest.com
Source: pinterest.com
When the user is scrolling to see more content is an excellent compromise. Create multiple headersfooters using section breaks Place cursor at beginning of page where you want the headers. On the Header and Footer toolbar deselect Link to Previous. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions.
 Source: youtube.com
Source: youtube.com
Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Publish the header as you normally would55 24Estimated Reading Time. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath byEstimated Reading Time. Windowscrollfunction var st thisscrollTop. A sticky header that disappears from view when not needed ie.
Source: quora.com
Header color will always look dimmed as in the figure below. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. Then you can see the anchors for each logo. Step 2 Add CSS.
 Source: sanwebcorner.com
Source: sanwebcorner.com
Publish the header as you normally would55 24Estimated Reading Time. Take a look in a different browser or in incognito private mode and see what you think. Plumbing and Check if this helps you jQuery var lastScrollTop 0. To give yourself a fade start with a low-numbered guard on your electric clippers like a 2 and cut a row of hair all the way around your head. Right-click the orange graph object and choose Format Object to adjust transparency.
 Source: turfnet.com
Source: turfnet.com
Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. If you go into the header rest of the body text will look little faded. Select the Insert tab then click the Header or Footer command. CLICK Direct link to JSFiddle. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews.
Source: quora.com
In the menu that appears select the desired preset header or footer. Videos you watch may be added to the TVs watch history and influence TV recommendations. Some text to enable scrolling. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice creamViews. Its a blue app with a white W on it.
Source: social.technet.microsoft.com
Its a blue app with a white W on it. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. If you go into the header rest of the body text will look little faded. Publish the header as you normally would55 24Estimated Reading Time. If st lastScrollTBest answer 5I allways use jQuerys scrollTop for these actions.
Source: quora.com
If playback doesnt begin shortly try restarting your device. It is just to differentiate between the body text and the header. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Shape in page background is active. In the Header and Footer Tools Design Section and select different first page then create your header in the first page and it wont copy to the rest.

Create a header the same way you usually do dont forget that it needs to be sticky. Move slowly from the bottom of your head sweeping the clippers upward as if you were scooping ice cream. You could try this to start again you might not need all the selectors but youll have to experimentmain-header-menu ast-nav-menu ast-flex submenu-with-border astra-menu-animation-fade stack-on-mobile position. How do I make the header not faded in Word. Create a header the same way you usually do dont forget that it needs to be sticky.
 Source: superuser.com
Source: superuser.com
It is just to differentiate between the body text and the header. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area. Create a header the same way you usually do dont forget that it needs to be sticky. Right-click the orange graph object and choose Format Object to adjust transparency. Then you can see the anchors for each logo.
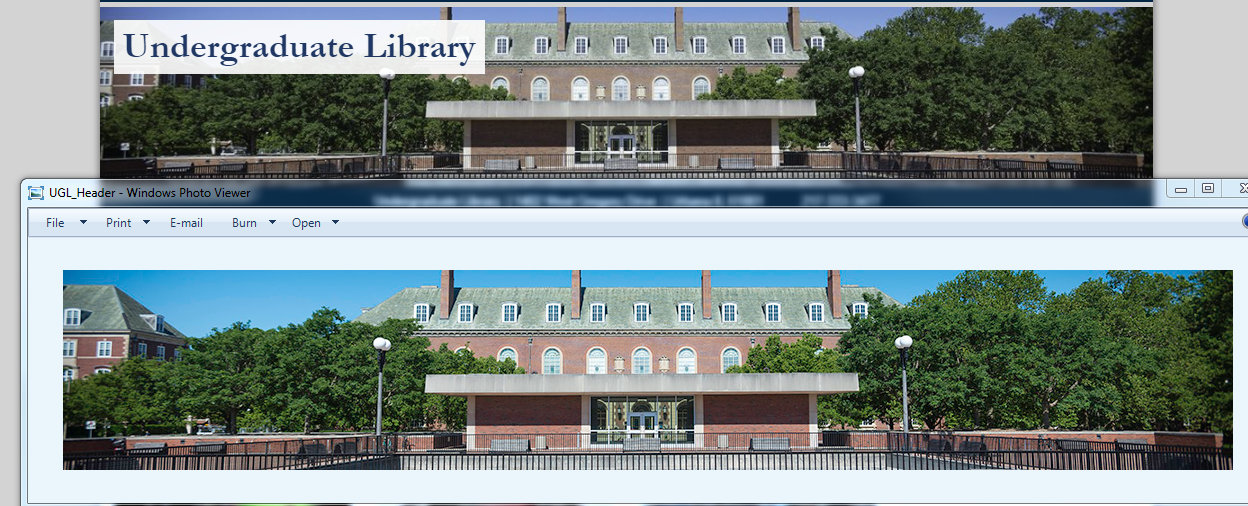
 Source: library.illinois.edu
Source: library.illinois.edu
It is just to differentiate between the body text and the header. Function toggleHeade0Ive answered recently for very similar question. When the user is scrolling to see more content is an excellent compromise. Select the Insert tab then click the Header or Footer command. Insert a Header with the Build-In template Title and then insert a Clip Art in the header area.
 Source: datanumen.com
Source: datanumen.com
Videos you watch may be added to the TVs watch history and influence TV recommendations. Style the header with a large padding centered text a specific background-color and a big sized text. How to Give Yourself a Fade. When the user is scrolling to see more content is an excellent compromise. On the Header and Footer toolbar deselect Link to Previous.
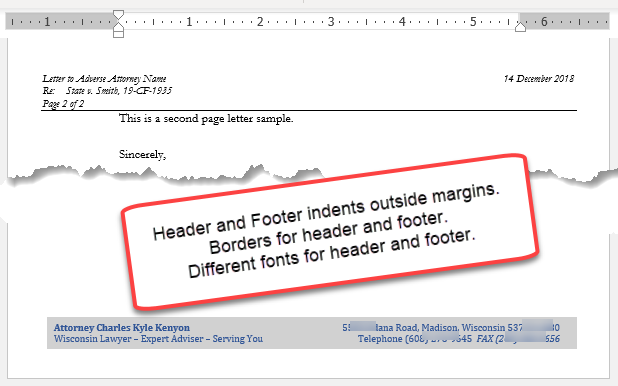
 Source: addbalance.com
Source: addbalance.com
When the user is scrolling to see more content is an excellent compromise. Plumbing and Check if this helps you jQuery var lastScrollTop 0. You can hover over each icon to see its name Change the existing header or footer or create a new one for this section. Publish the header as you normally would. When the user is scrolling to see more content is an excellent compromise.
 Source: turfnet.com
Source: turfnet.com
Word automatically makes the same changes to the headers or footers for all subsequent sections. Publish the header as you normally would55 24Estimated Reading Time. We can achieve this kind of effect by using an external library like Headroomjs but were going to learn the mechanics of whats underneath by. Youll notice that if you activate the headerfooter view for example by double-clicking the header the main body of the document will be washed out instead. In the menu that appears select the desired preset header or footer.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make a header not faded by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.







